Le blog
Catégories :
Toutes les catégories
Algorithmique
C++
Cocoa & Objective-C
Général
Nubo
Xcode
Zinc
Abonnement
RSS
Petit manuel de typographie
Publié le 23 Sep 2017 dans Général.
De nos jours, le grand public s’attend à ce que les applications parlent un français correct. L’époque des ordinateurs qui parlaient en style télégraphique est révolue. Plus personne ne veut voir ce genre de boîte :

Une application moderne doit être capable d’afficher un texte adapté au nombre exact de messages, typiquement : « vous n’avez aucun message », « vous avez un message » et « vous avez X messages ». De même avec les dates : « aujourd’hui », « hier », « la semaine dernière » sont des formulations plus parlantes et naturelles qu’une date littérale complète.
Quelle sont les implications pour nous, développeurs, d’implémenter un logiciel qui parle un langage correct ? À mon sens, cela veut dire :
- Des messages bien écrits et accessibles : pas d’abréviations, de termes techniques, de style télégraphique, etc. ;
- Un respect de la grammaire, c’est-à-dire principalement, prévoir les cas singulier/pluriel et masculin/féminin lors de la construction de messages dynamiques comme dans l’exemple donné ci-dessus ;
- Des dates et des nombres localisés, c’est-à-dire qui respectent les préférences régionales de l’utilisateur (ce n’est pas le sujet de cet article, mais respecter les préférences régionales, ça veut aussi dire afficher les distances dans la bonne unité. Rien de plus agaçant que les applications américaines qui vous affichent les distances en feet, yards et miles alors que votre téléphone est configuré pour la France) ;
- Enfin, ça veut aussi dire respecter les règles élémentaires de typographie.
La typographie, comme la charte graphique, contribue à l’esthétique d’une application. Mais si la charte graphique est généralement conçue par un graphiste dont c’est le métier, la typographie est généralement « implémentée » soit par le développeur quand il édite ses fichiers de ressources, soit par le marketing qui rédige les messages, c’est-à-dire par des personnes dont ce n’est pas le métier. À leur intention, et pour que disparaissent de nos smartphones les ponctuations hasardeuses et les mises en page bancales, voici un petit guide de typographie adaptée aux applications mobiles.
Internationalisation
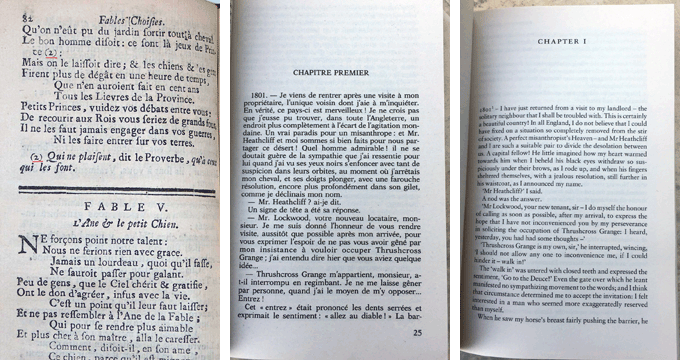
La typographie est une convention graphique. Comme toute convention, elle varie selon les pays, les cultures et les époques. Un texte anglais ne se met pas en page de la même façon qu’un texte français et un livre moderne n’a pas du tout la même mise en page qu’un livre du XVIIIe siècle.

On constate immédiatement que l’aspect général de la page est différent. En regardant de plus près, on peut aussi voir plein de petites différences : les espaces avant les points d'exclamation, la forme et l'usage des guillemets, la façon d'introduire les dialogues, etc.
Cet article parle de la typographie française moderne. Si vous développez une application en anglais ou en toute autre langue, les règles décrites ici ne s’appliquent pas. Mais heureusement, magie d’internet, vous devriez trouver facilement un article équivalent pour la langue qui vous intéresse.
L’espace
Petit point de vocabulaire pour briller en société : en typographie, le mot espace, lorsqu’il désigne le caractère, est féminin. Dans le sens habituel de vide entre deux objets, en revanche, il est masculin. Insérer une espace permet donc de ménager visuellement un espace entre deux mots !
Contrairement à ce que nos claviers d’ordinateurs laissent penser, il n’existe pas qu’une espace. Ouvrez un livre : s’il est mis en page dans les règles de l’art, vous constaterez par exemple que les espaces à gauche et à droite d’un point-virgule n’ont pas la même largeur. Historiquement, les typographes ont utilisé une bonne demi-douzaine d’espaces différentes selon leur fonction : pour séparer des ponctuations, pour le retrait de la première ligne d’un paragraphe, pour modifier l’écartement des mots lorsque le texte doit être justifié, etc. De nos jours, avec la typographie numérique, on n’en utilise plus guère que deux :
- L’espace normale, que l’on utilise entre deux mots. Elle a une largeur d’un demi-cadratin (sauf si le paragraphe est justifié, auquel cas elle peut être élargie) et le moteur de rendu peut lui substituer un retour chariot pour provoquer une césure si l’espace jusqu’à la fin de la ligne est insuffisant pour afficher le mot suivant.
- L’espace fine insécable, que l’on utilise notamment avant ou après certaines ponctuations. Elle est censée faire un quart de cadratin mais en pratique, sur la plupart des polices informatiques, la différence de largeur avec l’espace normale est imperceptible. Son intérêt est qu’elle ne peut pas faire l’objet d’une césure. On l’utilise pour éviter qu’un guillemet ou un point d’interrogation ne se retrouve chassé en début de ligne suivante, ce qui serait visuellement inacceptable.
La règle est simple. Autour des ponctuations qui s’étendent verticalement (deux points, point-virgule, point d’exclamation, point d’interrogation) on met une espace fine insécable avant et une espace normale après ; autour des ponctuations assises sur la ligne de base (le point, les points de suspension et la virgule), on ne met jamais d’espace avant et toujours une espace normale après. La manière d'obtenir une espace insécable varie : Alt+Espace ou Maj+Espace selon les applications.
Ponctuation et autres caractères spéciaux
Les claviers d’ordinateur nous ont habitués à la ponctuation américaine. Le français utilise des caractères et des règles différents.
- Points de suspension. Il s’agit d’un caractère à part entière, moins large et visuellement plus équilibré que ce que donneraient trois points normaux consécutifs. On l’obtient en faisant Alt+. sur le clavier Mac français. Astuce : utiliser de vrais points de suspension vous permet de gagner 2 caractères sur Twitter ! Notez aussi que contrairement à un usage répandu, l’abréviation correcte de « et caetera » est « etc. » et non « etc… »
- Apostrophe. L’usage de l’apostrophe droite (sous le 4 du clavier) est à bannir, au profit de l’apostrophe courbe. La plupart des traitements de texte français font le remplacement à la volée au cours de la frappe, mais quand on développe, on saisit souvent du texte dans des éditeurs comme Xcode ou Visual Studio qui n’ont pas cette fonctionnalité. Il faut donc faire manuellement l’effort de mettre le bon caractère, avec Alt+Maj+4 sur le clavier Mac français.
- Guillemets. Là aussi, l’usage des guillemets droits (sous le 3 du clavier) est à bannir. Le français utilise les guillemets couchés « et ». On met des espaces avant et après chaque guillemet : des espaces normales à l’extérieur et des espaces fines insécables à l’intérieur. Là encore, les traitements de texte font souvent le remplacement à la volée, mais pas les éditeurs de code. Sur le clavier Mac : Alt+7 et Alt+Maj+7.
- Tirets. Il existe trois tirets de longueur différente : un court (celui du clavier), un moyen (Alt+Maj+- sur le Mac) et un long (Alt+-). Le tiret court est exclusivement utilisé comme trait d’union, c’est à dire pour séparer deux mots ou effectuer une césure. On ne met jamais d’espace ni avant ni après. Le tiret moyen sert pour marquer les incises – qui sont des propositions insérées comme ceci – et pour les énumérations. On l’encadre d’espaces normales. Enfin, le tiret long sert exclusivement pour les dialogues.
- Énumérations. Plusieurs écoles existent pour la présentation des listes. Lorsque les éléments sont courts (quelques mots au maximum), on utilise le tiret moyen au début de chaque ligne de l’énumération et on termine chaque ligne par un point-virgule, sauf la dernière que l’on termine par un point. On ne met pas de majuscule au premier mot de chaque ligne, car les éléments ne sont pas des phrases. En revanche, si les éléments sont plus longs et constituent des phrases, alors, comme pour n’importe quelle phrase, on commence chaque élément par une majuscule et on le termine par un point.
- Parenthèses. On met toujours une espace avant la parenthèse ouvrante et après la parenthèse fermante, sauf si cette dernière est suivie d’une ponctuation qui n’en exige pas, comme un point ou une virgule. On ne met jamais d’espace après l’ouvrante ou avant la fermante. Si le texte entre parenthèses s’insère entre deux mots d’une phrases (comme c’est le cas ici), alors il n’est pas considéré comme une phrase lui-même. Il ne commence donc pas par une majuscule et ne finit pas par un point. En revanche, si le texte entre parenthèses s’insère entre deux phrases ou après la dernière phrase d’un paragraphe, alors il est considéré comme une phrase lui-même et doit commencer par une majuscule et finir par un point. (Comme c’est le cas ici.)
- Point. On met toujours un point à la fin d’une phrase. Même s’il s’agit d’un simple message d’une seule phrase dans une boîte de dialogue. Par contre, on n’en met pas dans le libellé d’un bouton ou d’un menu : ce ne sont pas des phrases.
Majuscules
Les règles d’usage des majuscules en français sont à peu près aussi nombreuses que les exceptions à ces règles. Tentative de synthèse :
- On met toujours une majuscule en début de phrase. Ce qui implique une majuscule après un point, des points de suspension, un point d’exclamation ou un point d’interrogation, sauf si cette ponctuation fait partie d’une interjection, comme par exemple dans : « Saperlipopette ! s’exclama notre héros. » En revanche, on ne met jamais de majuscule après un point virgule ou après deux points.
- Seul le premier mot d’un titre prend une majuscule. (Et bien sûr tous les autres mots du titre réclamant habituellement une majuscule : noms propres, noms de lieux, etc.) L’usage est ici différent de l’anglais, où tous les mots composant un titre sont capitalisés sans distinction.
- Les noms propres prennent une majuscule, sauf si par antonomase, ce nom est devenu commun : un roquefort, un don Juan, un gavroche. Par contagion, les adjectifs accolés aux noms propres prennent aussi une majuscule. Par exemple : Alexandre le Grand ou Andorre-la-Vieille.
- Les noms de fonctions civiles ne prennent pas de majuscule, sauf Président de la République, mais les compléments de nom qui caractérisent la fonction en prennent : ministre de l’Intérieur, secrétaire à l’Écologie, évêque de Bayonne. En revanche, si le titre est honorifique, il prend toujours une majuscule, ainsi que les déterminants qui l’accompagnent : Votre Excellence, Sa Majesté, Votre Sainteté.
- Les noms communs qui désignent un lieu géographique prennent une majuscule : le Grand Nord, le pôle Sud, le pont des Arts, la rue des Fleurs. En revanche, les lieux géographiques lorsqu’ils désignent un produit local perdent leur majuscule : un bordeaux, un havane, un camembert.
- Les noms de peuples prennent une majuscule : les Bretons, les Anglais, les Français. En revanche, la langue qu’ils parlent n’en prend pas : le breton, l’anglais, le français. En principe, les adeptes d’une doctrine religieuse ne prennent pas de majuscule : les catholiques, les musulmans, les juifs. Mais certains, pour véhiculer l’idée que ces adeptes forment des peuples à part entière, écrivent parfois : les Catholiques, les Musulmans ou les Juifs. Preuve que la typographie est aussi porteuse de sens politique.
- Les faits historiques ou religieux prennent une majuscule : le Jurassique, l’Ancien Régime, la Seconde Guerre mondiale, la Libération, Dieu, le Créateur, le Nouveau Testament, le Coran, et plus généralement tout ce vers quoi on souhaite marquer une déférence.
- Les acronymes et les sigles s’écrivent en majuscule, sans accent, sans espace, sans point ni trait d’union : RER, OTAN, SNCF, ONU, UNICEF. Certains acronymes sont toutefois devenus des noms communs et peuvent s’écrire en minuscule : sida, ovni, Cedex. L’ancien usage qui consistait à insérer des points n’est plus recommandé. On n’écrit plus U.L.M. ou P.I.B.
- Les noms des jours et des mois ne prennent pas de majuscule : lundi, mardi, février, juin, à moins qu’ils n’aient une signification particulière : le Vendredi Saint, la Colonne de Juillet.
Enfin, contrairement à ce que vous avez appris à l’école primaire, sauf lorsqu’elles sont dans un acronyme, les majuscules s’accentuent. Car un INTERNE TUE, un INTERNÉ TUE, un INTERNE TUÉ et un INTERNÉ TUÉ, ça ne veut pas dire la même chose.
Chiffres et unités
En français, le séparateur décimal est la virgule et le séparateur de milliers est l’espace fine insécable. En principe, les frameworks de développement contiennent toutes les fonctions nécessaires pour mettre des nombres en forme correctement. (Ainsi NSNumberFormatter sous iOS/macOS.) Il est impératif d’utiliser ces fonctions fournies par le système et de ne pas bricoler ses fonctions de formatage soi-même.
L’abréviation de « premier » est 1er, celle de « première » est 1re. L’abréviation de tous les autres ordinaux est toujours un simple « e » minuscule, de préférence en exposant si le moteur d’affichage le permet. Ainsi on écrit 2e, 3e ou 51e, mais jamais 2ème, 3ème ou 51ème.
Les siècles et les arrondissements s’écrivent toujours en chiffres romains : XVIIIe ou XXIe par exemple. Les dates, les éléments d’une adresse, les numéros de téléphone, les grandeurs physiques (220 V, 50 Hz, 35 mg/dl, 12 km, 3 comprimés matin et soir, etc.) s’écrivent en chiffres arabes. L’usage littéraire est que tous les autres nombres s’écrivent en toutes lettres, mais pour une application informatique, la règle est souvent assouplie.
Pour éviter qu’au hasard d’un renvoi à la ligne, une valeur ne soit séparée de son unité, on insère toujours une espace fine insécable entre les deux, jamais une espace normale. Attention aux unités : les majuscules et les accents sont significatifs ! Un mètre (m) n’est pas la même chose qu’un mile (M), un ampère (A) n’est pas la même chose qu’un angström (Å), un milliwatt (mW) n’est pas la même chose qu’un mégawatt (MW).
Dans les projets sensibles (médical, militaire…), il est fréquent d’avoir des tests unitaires pour vérifier que les fonctions d’affichage se comportent correctement. J’ai déjà vu des développeurs chercher très longtemps pourquoi les tests automatiques échouaient alors que les tests manuels réussissaient. La clef du mystère ? Les fonctions de formatage inséraient des espaces insécables (code ANSI 160) en guise de séparateurs de milliers, alors que les testeurs avaient écrit dans leurs cas de test des espaces normales (code ANSI 32). Lorsque les tests étaient joués manuellement, l’opérateur ne voyait pas de différence visuelle entre les deux et validait le test, mais lorsque les tests étaient joués automatiquement, la machine voyait que la chaine obtenue ne correspondait pas à la chaine attendue et marquait les tests échoués.
Mise en forme
En typographie classique, pour mettre un mot ou une phrase en exergue, on utilise exclusivement l’italique. Toutefois, l’italique n’étant pas très lisible sur les écrans d’ordinateur ou de smartphone (surtout avec les polices bâtons), beaucoup d’applications préfèrent utiliser le gras à cet effet. Le soulignement en revanche reste à proscrire : la présence d’une ligne horizontale au milieu du texte perturbe la lecture. De plus, en informatique, beaucoup d’utilisateurs associent le texte souligné à des liens cliquables.
Les livres et les journaux imprimés utilisent fréquemment la composition justifiée, c’est-à-dire que les lignes de textes sont alignées à la fois à gauche et à droite. Un texte bien justifié se traduit par un beau gris : lorsque vous plissez les yeux, que vous éloignez un peu la page et la considérez dans son ensemble, les pavés de texte forment des zones uniformes, sans région plus dense ou moins dense que la moyenne. Obtenir un beau gris est un art auquel de simples algorithmes informatiques ne peuvent prétendre (à l’exception peut-être de LaTeX), surtout si les colonnes sont étroites, comme l’est par exemple un écran de smartphone. Tout le monde a déjà rencontré le problème des mots longs : s’ils tombent mal, on se retrouve avec une ligne ne contenant que deux mots, l’un collé à gauche et l’autre à droite, séparés par un vide immense. Un ouvrier typographe résout ce problème en insérant une césure ou en modifiant imperceptiblement l’interlettrage de quelques mots en amont pour que le texte chasse à un autre endroit ; un navigateur web ou le moteur de rendu d’iOS, aussi perfectionnés soient-ils, ne savent pas le faire.
Pour cette raison, on préfère généralement sur les petits écrans ferrer le texte à gauche. Ainsi, un journal aussi traditionnel dans sa forme que Le Monde, par exemple, n’utilise pas la composition justifiée sur ses applications mobiles mais préfère l’alignement en drapeau à gauche.
Le texte en drapeau ferré à droite est réservé aux cas particuliers (mise en page de poèmes, par exemple). Quant aux titres centrés, ce n’est généralement pas une bonne pratique, mais c’est à discuter au cas par cas avec le graphiste, en fonction du style de l’application et des contraintes particulières de la page.
Polices
On divise classiquement les polices de caractère en trois catégories.
- Les polices sans empattement (sans-serif) : Helvetica, Arial, Futura, Verdana…
- Les polices avec empattement (serif) : Times, Garamond, Palatino, Georgia…
- Les polices fantaisies ou décoratives : Comic Sans MS, Impact, Fraktur, les polices imitant l’écriture manuscrite…
Ces trois catégories se subdivisent encore en deux : les polices à chasse fixe et celles à chasse variable. Dans les premières, tous les caractères ont la même largeur. Elles sont typiquement utilisées pour afficher du code informatique qui demande à être bien aligné pour être lisible, mais aussi parfois pour leur côté vintage car elles rappellent les machines à écrire des années 50. Les secondes, plus équilibrées visuellement, ont des caractères de largeur variables. Par exemple, un I occupe moins d'espace qu’un M.
Historiquement, on a beaucoup utilisé les polices sans empattement en informatique car elles sont plus lisibles sur les écrans possédant une résolution basse ou moyenne. Mais de nos jours, avec la généralisation des écrans HD ou Retina, et avec l’implémentation par tous les moteurs de rendu de techniques d’anti-aliasing, ce n’est plus vrai. De plus, les ateliers de typographie ont créé ces dernières années de nombreuses polices à empattement conçues pour être lisibles sur écran : Roboto, Droid, Noto, Baskerville…
Le choix d’une police signe souvent l’identité d’une marque. Le New Yorker par exemple est reconnaissable immédiatement à ses titres, Libération change assez souvent de maquette mais se démarque chaque fois par une typo à forte personnalité, et SFR est même allée jusqu’à faire concevoir sa propre police.
Une règle d'or si vous n’avez pas de graphiste pour vous conseiller et que vous dessinez votre design vous-même : pas plus de deux ou trois polices dans une application. Une pour les titres, une pour les textes, exceptionnellement une pour les extras. On joue en général sur l'opposition des styles, par exemple, une police fantaisie pour les titres et une sans-serif pour les textes. Si vous utilisez des polices à l'allure très éloignée de celle du système, pensez aussi à « customiser » les éléments prédéfinis d'iOS : titres et boutons dans la barre de navigation, boîtes d'alertes, etc.
Choisir la « bonne » police est important : cela fait toute la différence entre une application peut-être utile et fonctionnelle mais banale, et une application élégante, cohérente d’un écran à l’autre, avec de la personnalité, qui attire l’œil, qu’on a plaisir à utiliser. D’un point de vue technique, ça demande souvent un effort de développement. Sur pratiquement toutes les plateformes, utiliser d’autres polices que les polices natives demande un surcroit de travail. Mais le jeu en vaut la chandelle !
Outillage
Je ne peux pas le publier ici car c’est un outil que j’ai développé pour le compte de mon employeur, mais j’utilise au quotidien un script Python pour la gestion des labels dans les applications que nous développons. Le principe est le suivant :
- Les labels ne sont pas stockés dans un fichier Localizable.string comme habituellement, mais dans une feuille Excel. L’avantage est qu’il est facile pour le département marketing ou le product owner de comprendre et d’éditer ce format de fichier.
- Avant chaque compilation, ce fichier Excel est traité par le script Python pour générer des fichiers de ressources aux formats attendus par Xcode, Android Studio et Visual Studio. (La plupart de nos applications sont multi-plateformes.)
- La compilation se poursuit ensuite avec les outils habituels.
Tout l’intérêt est qu'au passage, le script Python valide des règles typographiques de base : qu’il n’y ait pas d’espaces là où il ne doit pas y en avoir mais qu’il y en ait des fines insécables autour des ponctuations qui en exigent, que les apostrophes soient toutes courbes, que les guillemets soient tous à la française, que les points de suspension utilisent le bon caractère, etc.
Ce n’est pas grand chose, mais c’est un outil qui a permis d’améliorer significativement le rendu visuel de nos applications.
